こんにちは。
今回はjQueryプラグイン「Colorbox」をレスポンシブに対応させる方法!です。
簡単にライトボックスを実装できる人気のjQueryプラグイン「Colorbox」。
けっこう頻繁に使う事があるので、レスポンシブにする方法を紹介したいと思います。
※当サイトはアフィリエイト広告を利用していますが、当サイトが独自に作成した記事であり、第三者から依頼を受けたものではありません。
jQueryプラグイン「Colorbox」をレスポンシブに対応させる方法!
「Colorbox」をダウンロードしてみよう!
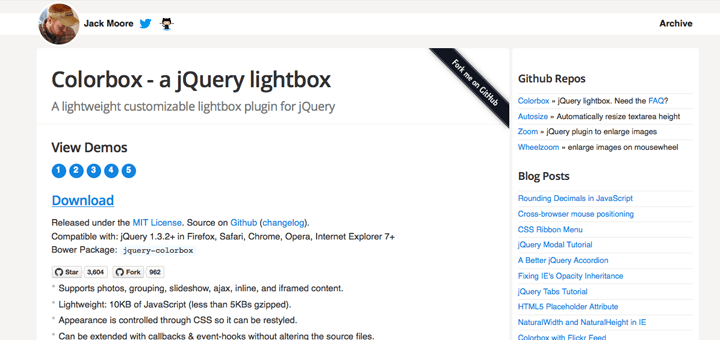
下記のサイトの青い「Downloa」のボタンをクリックしダウンロードします。

http://www.jacklmoore.com/colorbox/
「Colorbox」を設置してみよう。
先ほど、ダウンロードしたファイルを設置していきます。
まずはダウンロードしたファイル(colorbox-master)のexample1〜example5の好きなデザインのcolorbox.cssとimagesを同じ階層に設置します。
colorbox.cssをhead内に読み込みます。
[html] [/html]
jQuery本体とjquery.colorbox-min.jsを/bodyの手前に読み込みます。
[html]
[/html]
その下に下記の記述をします。
maxWidthとmaxHeightを90%にすると、デバイスに関係なく、画像が90%以上大きくなる事はありません。
[html]
[/html]
html部分を記述します。

プラグインを使わないスキルを身につけたい人のためのjQueryテクニカルノート
簡単にレスポンシブに対応させる事ができますね。
以上でjQueryプラグイン「Colorbox」をレスポンシブに対応させる方法!でした。
























