こんにちは。
今回はCSS3のグラデーションをランダムに表示するサイト「Randomized CSS3 Gradient Generator」!です。
CSS3のグラデーションをランダムに表示して、いいなーと思ったらコードを見たり、コピーできるサイトを紹介したいと思います。
※当サイトはアフィリエイト広告を利用していますが、当サイトが独自に作成した記事であり、第三者から依頼を受けたものではありません。
CSS3のグラデーションをランダムに表示するサイト「Randomized CSS3 Gradient Generator」!
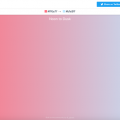
Randomized CSS3 Gradient Generator

http://paintbycode.github.io/gradient-generator/
「Randomized CSS3 Gradient Generator」の使い方

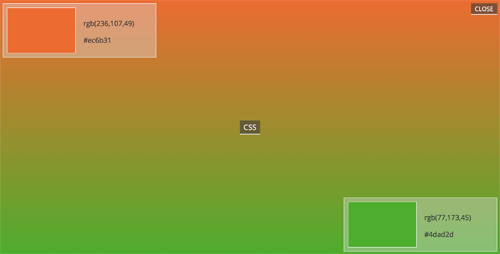
右上の「ROLL」をクリックすると、ランダムにグラデーションが表示されます。

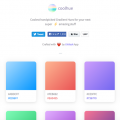
右上の「CODE」をクリックすると、ベースの2色のカラーコードが表示されます。

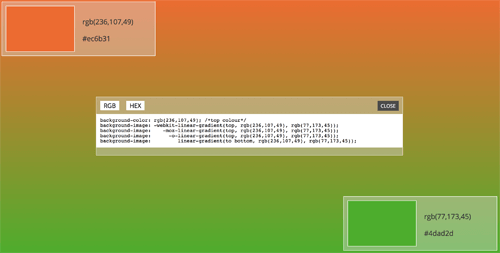
真ん中の「CSS」のボタンをクリックすると、CSSのコードを表示する事ができます。
「RGB」と「HEX」をそれぞれクリックすると切り替える事ができます。

Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法
グラデーションを作る際に参考にしてみてはどうでしょうか。
以上でCSS3のグラデーションをランダムに表示するサイト「Randomized CSS3 Gradient Generator」!でした。
綺麗なグラデーションを作成できるサイトをまとめた記事はこちら
 綺麗なグラデーションを作成できるサイト8選
綺麗なグラデーションを作成できるサイト8選こんにちは。
今回は綺麗なグラデーションを作成できるサイト8選です。
デザインやWeb制作をしていると綺麗なグラデーションを作成し...