こんにちは。
今回は指定したサイトの色を取得できるサイト「Web Colour Data」!です。
指定したWebサイトのカラーを抽出してくれるWebサービスを紹介します。
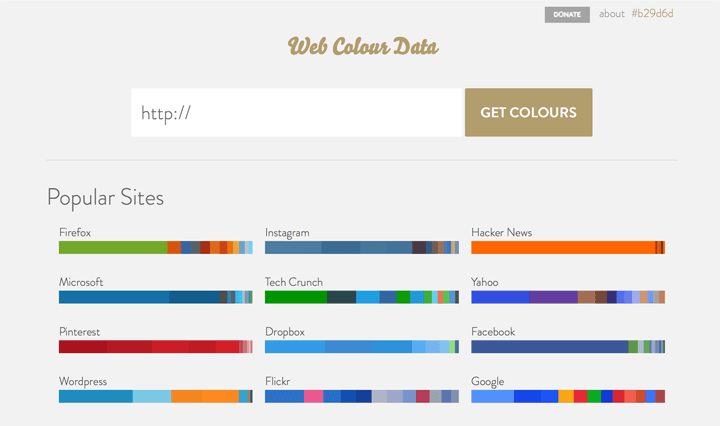
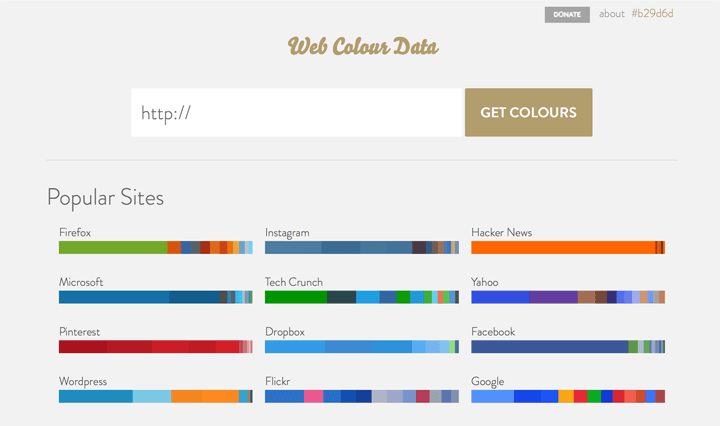
また、Popular Sitesでは有名サイトの解析結果も表示されているので、参考になりますね。
※当サイトはアフィリエイト広告を利用していますが、当サイトが独自に作成した記事であり、第三者から依頼を受けたものではありません。
指定したサイトの色を取得できるサイト「Web Colour Data」!
Web Colour Data

「Web Colour Data」の使い方

色を取得したいサイトのURLを入力し、「GET COLOURS」のボタンをクリックします。

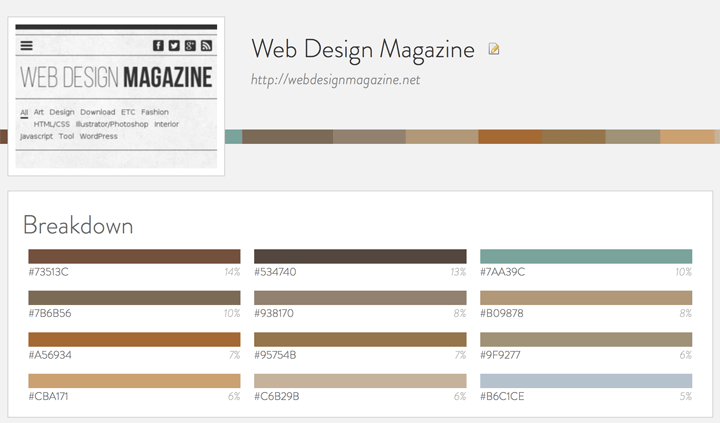
しばらくすると、解析が完了し、結果が表示されますよ。
Breakdown、Hue Distribution、Colour Wheelの3種類の解析をしてくれます。
まずは、Breakdownで、使われているカラーの内訳を表示してくれますよ。

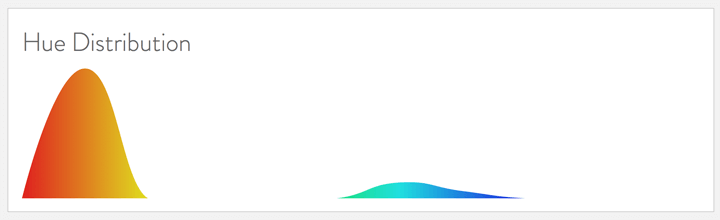
Hue Distributionはこんな感じで、色相分布を表示してくます。

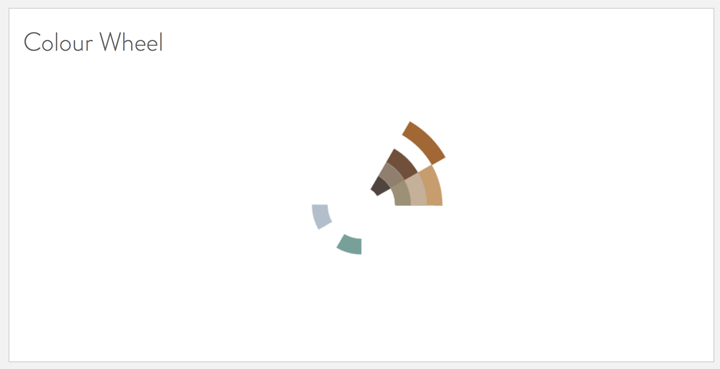
最後はColour Wheelで、色相環を表示してくますよ。
気に入ったサイトのカラーコードや配色を調べてみてはどうでしょうか。
以上で指定したサイトの色を取得できるサイト「Web Colour Data」!でした。
配色パターンの参考サイト・ジェネレーターをまとめた記事はこちら
 配色パターンの参考サイト・ジェネレーター18選。2色や3色、4色、5色、6色など
配色パターンの参考サイト・ジェネレーター18選。2色や3色、4色、5色、6色などこんにちは。
今回は配色パターンの参考サイト・ジェネレーター18選。2色や3色、4色、5色、6色などです。
Webデザインやグラフィック...