こんにちは。
今回は二色選ぶと相性のいい配色を選んでくれるサイト「Material Palette」!です。
Webデザインや他のデザイン等でもそうですが、
レイアウトが同じでも配色が違うと受ける印象が全然違いますね。
それ故に配色で悩まれると思います。
そんな時に便利なサイトを紹介します。
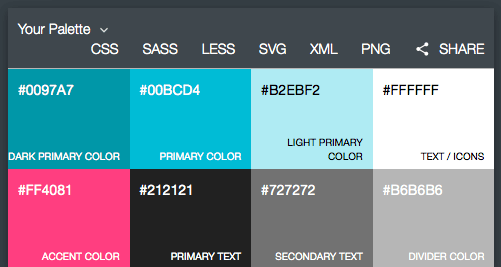
CSS、SASS、LESS、SVG、XML、PNGの形式でダウンロード可能です。
※当サイトはアフィリエイト広告を利用していますが、当サイトが独自に作成した記事であり、第三者から依頼を受けたものではありません。
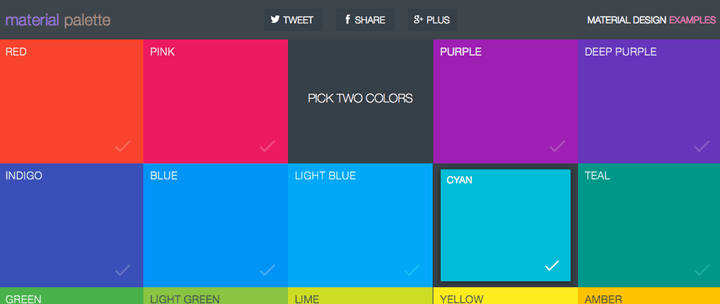
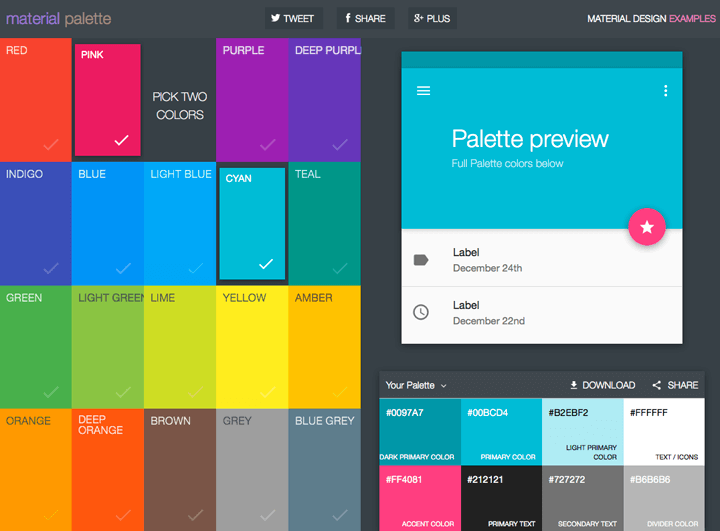
二色選ぶと残りの色を選んでくれるサイト「Material Palette」!
Material Palette

http://www.materialpalette.com/
「Material Palette」の使い方

クリックすると色を選ぶ事ができます。

二色選ぶと右下に相性のいい配色を選んでくれます。

[DOWNLOAD]をクリックするとCSS、SASS、LESS、SVG、XML、PNGの形式でダウンロードできます。

7日間でマスターする配色基礎講座 (DESIGN BEGINNER SERIES)
Webデザインだけでなく、Web以外のデザイン制作でも使えそうですね。
以上で二色選ぶと相性のいい配色を選んでくれるサイト「Material Palette」!でした。
配色パターンの参考サイト・ジェネレーターをまとめた記事はこちら
 配色パターンの参考サイト・ジェネレーター18選。2色や3色、4色、5色、6色など
配色パターンの参考サイト・ジェネレーター18選。2色や3色、4色、5色、6色などこんにちは。
今回は配色パターンの参考サイト・ジェネレーター18選。2色や3色、4色、5色、6色などです。
Webデザインやグラフィック...