こんにちは。
今回は本のようにページをパラパラめくる事ができるjQueryプラグイン「turn.js」!です。
画像を本のようにページをパラパラめくるような機能を実装するのにjQueryプラグイン「turn.js」を使ってみたので紹介したいと思います。
※当サイトはアフィリエイト広告を利用していますが、当サイトが独自に作成した記事であり、第三者から依頼を受けたものではありません。
本のようにページをパラパラめくる事ができるjQueryプラグイン「turn.js」!
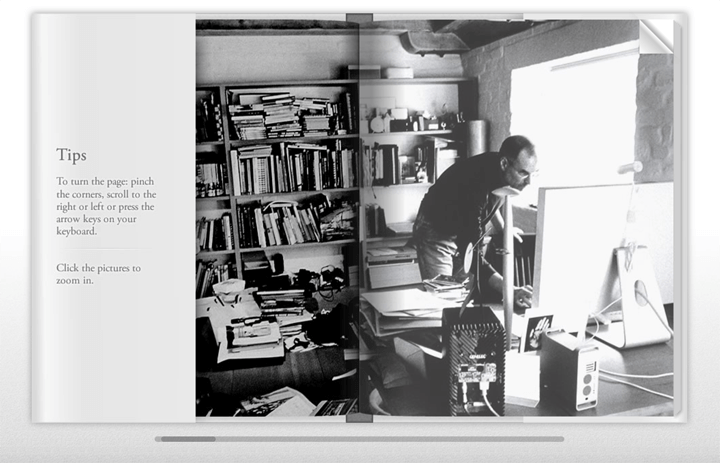
turn.js

jQueryプラグイン「turn.js」をダウンロード
「turn.js」のサイトの「Download」のボタンをクリックしてダウンロードします。
jQueryプラグイン「turn.js」の使い方
html部分を記述します。
[html]










[/html]
jQuery本体とturn.min.jsを/bodyの手前に読み込みます。
[html]
[/html]
その下に下記のスクリプトを記述します。
widthとheightはサイトに合わせて変更して下さい。
[html]
[/html]

プラグインを使わないスキルを身につけたい人のためのjQueryテクニカルノート
今回は画像でやってみましたが、テキストでもページでもできるみたいですね。
以上で本のようにページをパラパラめくる事ができるjQueryプラグイン「turn.js」!でした。
本をめくるようなエフェクトを実装できるjQueryプラグインをまとめた記事はこちら
 本をめくるようなエフェクトを実装できるjQueryプラグインまとめ!
本をめくるようなエフェクトを実装できるjQueryプラグインまとめ!こんにちは。
今回は本をめくるようなエフェクトを実装できるjQueryプラグインまとめ!です。
Webサイトに本をめくるような動きをつけ...























